小程序開發需要用到什么語言?WXML WXSS JS
來源:領眾品牌 查看次數: 發表時間:2018-11-20 16:14:52小程序開發語言如下:
- a、JSON WXML WXSS JS(前端)
- b、php .NET(后端接口語言)

開發小程序我們需要用到什么樣的程序語言呢?開發小程序在微信的開發檔中都有說明,其實小程序開發與APP是差不多的,都是分前端與后端的程序搭建,只不過APP開發用到的java來開發,而小程序的開發語言是JSON WXML WXSS JS,而后端語言代大家可以用自己熟悉的PHP、.NET等來完成,下現就讓我們來了解下小程序開發的這些語言的代碼相關說明介紹。
小程序開發分為前端語言與后端語言,如下
1、小程序前端語言采用了 JSON WXML WXSS JS
小程序是由JSON WXML WXSS JS這四個語言語法構成的,相信做過網站開發的都很清楚這四個是什么樣的語言了,比如說WXSS就相當于我們的CSS、WXML就類似于HTML語言代碼,只是在原本的CSS、HTML的語言代碼上做了一些改變,但是整體是差不多的用法,看如下

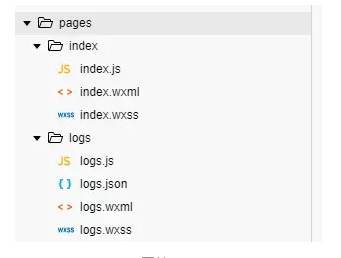
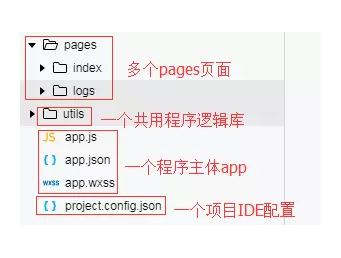
你下載下來一個小程序demo如下圖,就包含了這些語言文件,如下圖:

這里的語言都是用到小程序界面操作布局設計,真正實現功能開發還得需要整合后端開發語言,在整個過小程序的開發過程中,所用的語言還是比較簡單的,與我們平常的網站前端開發語是用法是差不多的,但是需要根據小程序的的規則來配置。
2、小程序后端開發語言PHP
上面說了小程序的前端開發語言,現在我們來說說小程序的后端開發語言,比如說我們常用的 PHP、.NET語言就可以用來做小程序的后端開發語言,小程序后端開發語言是用來做接口API的,主要是數據寫、讀、刪的一個操作。
總結:小程序開發的語言并不復雜,如果你是從網頁開發轉小程序開發的話,小程序的開發語言與我們網站開發的語言是差不多的,花個一兩天熟悉小程序開的規則就可以上手開發項目了。

作者:一名
12年資深網站設計師 前端交互開發工程師相關文章:
-
 微信小程序開發入門教程! Demo下載
微信小程序開發入門教程! Demo下載
2022-2017年微信小程序在微信的發力下,受到了廣大的用戶親睞,作為廈門微信開發公司我們又是怎么第一時間熟用小程序開發的呢?今天就教教大家關于微信小程序的入門教程,快速學習、新
2022-07-24 -
 學習微信小程序容易開發嗎?難不難
學習微信小程序容易開發嗎?難不難
現在都很流行微信小程序開發,小程序開發起來容易不容易呢?不管你是學習小程序開的還是需要開發小程序的,都是很有必要了解下微信小程序開的難易成度,容易開發說明成本低學習與
2022-06-05 -
 微信小程序申請開通流程
微信小程序申請開通流程
2022.1.9號 微信小程序如約而至,那么對于企業來說怎么開通微信小程序呢?這個與微信公眾號開通是差不多的,具體的流程如下:一、注冊小程序帳號在微信公眾平臺官網首頁(mp.weixin.q
2022-01-12 -
 有了小程序還需要開發APP嗎?
有了小程序還需要開發APP嗎?
開發APP的成本確實過高,如果是選擇開發小程序的話,只要一個就可以兼容IOS及安卓了,開發微信小程序要比開發APP的費用少的多,開發一個APP就得兩個版本,APP的開發動不動就是5、6萬
2018-11-14 -
 網站、小程序、APP該怎么選擇?
網站、小程序、APP該怎么選擇?
如今越來越多的客戶都在問我是要做網站還是小程序還是APP呢?做為企業該怎么選擇!這個得從網站與小程序、APP之間的關系來說了! 小程序、APP需要用到網站的數據 對于不懂的人來
2018-09-18 -
 微信小程序來了,小程序都能做些什么
2017-01-09
微信小程序來了,小程序都能做些什么
2017-01-09
