如何降低網站的跳出率
來源:領眾品牌 查看次數: 發表時間:2022-10-20 15:44:58您是否在為網站高跳出率而苦苦掙扎,想知道如何降低網站高跳出率嗎?雖然不可能阻止所有訪問者跳出率,但有一些方法可以讓訪問者增加網站點擊率。
如果這是你的目標,請繼續閱讀,因為這篇文章將分享幾個大的方法來降低你的跳出率。

什么是跳出率,對網站有什么影響?
你的跳出率是網站訪問者登陸你的網站后,沒有點擊任何鏈接或查看任何其他頁面就離開的百分比。在當今指標的浩瀚海洋中,你的反彈率很重要。與虛榮指標不同,你的反彈率很重要,越低越好。
低回彈率意味著更多的訪問者會繼續瀏覽你的網站,與你的內容互動,并可能從你那里購買。當你看到你的跳出率增加時,這意味著更多的訪問者離開你的網站,而沒有導航到他們第一次退回頁面之外。
降低你的跳出率很重要, 網頁設計用什么字體、圖片高清、文字大小等等, 因為你讓人們在你的網站上停留的時間越長,你就越有機會轉換他們。
跳出率高也不一定是壞事
你可能會認為,當有人訪問你的網站,離開時沒有瀏覽任何其他頁面。跳出率并不能說明訪問者在訪問過的頁面上停留了多長時間。
三種情況并不能說明跳出率高:
- 1.有時訪問者從他們訪問的唯一頁面中獲得了答案,無需再進一步查看。當他們跳出時并沒有真正說明是“跳出率高”,反而說明你的內容是優質的。
- 2.有的網站會有一些廣告,但是廣告頁面設計體驗不影響瀏覽的情況下,也是不能反映出網站跳出率高的因素。
- 3.網站頁面都是為了將用戶吸引到其他網站,比如很多網站文章是跳轉到微信公眾號的文章里面。雖然會造成跳出率,但是同會給公眾號引流。
為什么網站訪問者會跳出?
訪問者跳出頁面關閉頁面的原因不止一個,問題并不一定是因為內容,有時這是你網站上的技術錯誤。
以下是游客反彈的最大原因:
1. 網站不專業
比如你網站是做機械設備銷售的,而你的網站發的是些與機械設備沒什么關系的內容, 即使有人訪問了也產生不了點擊率,那么一旦你的訪客意識到不是他們想看的內容,或說沒參考價值網站他們就會跳出。
2.網站漏洞
當一個網站不能正常工作時,出現404等打不開的頁面,訪客也會跳走,這種情況實在是太多了,特別是一些便宜的服務器,不穩定經常無法訪問。
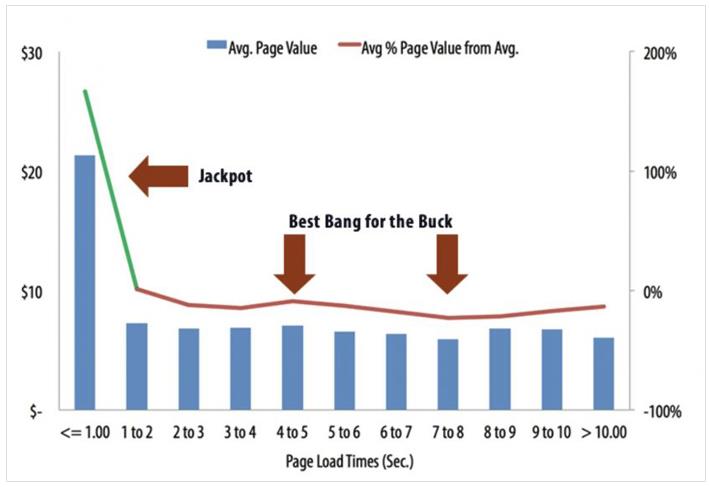
3.網頁加載緩慢
沒有什么比網站加載緩慢更能產生高反跳出率的了,訪問者根本不會等待頁面加載很長時間,所以如果你的網站加載速度不夠快,他們就會離開。
解決方案是加快網站的速度,要么自己動手,要么聘請網站開發機構幫你完成。
4.誘導標題標簽或描述
當訪問者看到你的網站在搜索引擎中的描述時,它需要準確,否則當他們意識到這不是他們所要看的內容時,他們就會跳出去。
5.404錯誤
如果在跳出率計算中包含404錯誤,404頁面的增加會導致高跳出率,如果你設置了301個重定向,你就有機會保持訪問者的繼續點擊。否則這些404錯誤將導致立即跳出。
6.推薦錨文本制作不當
這是你無法控制的,但它可能會影響你的反彈率。如果你的網站鏈接到另一個網站時使用了誤導性或不準確的錨文本,這些訪問者可能會在意識到不匹配時跳轉。
7.網站用戶體驗差
這是一個技術性問題,頁面錯亂、文章大小、顏色不協調等等,你可以看看網站設計靈感參考網站推薦,這種糟糕用戶體驗會對網站跳出率產生顯著的負面影響。這可能是由很多種因素造成的,比如不支持移動的網站。

8.一連串彈出窗口
當訪問者第一次登陸網頁并試圖閱讀信息時,他們最不想看到的就是彈出窗口的轟炸,如果你的網站立即彈出一個彈出窗口,幾秒鐘后又彈出一個,訪問者會很惱火并跳出去。
雖然使用彈出窗口沒有什么錯,彈窗的體驗可能會讓人很惱火,以至于訪客很快離開您的網站。
9.不便于移動的元素
移動設備上的用戶彈跳率最高,考慮到屏幕有多小,這是有道理的。智能手機上的網站比臺式電腦上的網站更難修復。如果在移動設備上出現問題,用戶會立即反彈。
正如你所看到的,你可以控制一些導致高反彈率的因素,但不是所有因素。所以,不要太擔心你無法控制的因素——至少一開始不會。

如何降低網站跳出率?
建設一個專業設計網站是降低跳出率的最佳方法之一,專業的網站設計公司將在以下方面為您提供幫助:
- 網站訪問加載速度。
- 網站錯誤的代碼腳本引起卡住。
- 體驗好的簡潔導航菜單。
- 網站UI設計專業美觀大氣。
- 網站專業的數據分析,提供用戶體驗。
- 優質的框架內容。
- 正確創建彈出窗口。

作者:一名
12年資深網站設計師 前端交互開發工程師